
by Casey Reid

Simply put, UX means trying to make your user’s experience the best that it can possibly be. That could be your product, your website, your in-person event and so on.
UX attracts people to your brand. Then, when they’re visiting your website, for example, it makes whatever journey you have in store for them – signing up for your newsletter, hiring you, purchasing your product – as easy as it can be.
While the natural concept has been around for thousands of years, the term UX was first coined by cognitive scientist Donald Norman in 1993. He joined the team at Apple as their User Experience Architect, making him the first person to have UX in his job title.
Norman said: “I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design, graphics, the interface, the physical interaction, and the manual.”
So what makes a positive experience? Well, that partly depends on your brand and who you serve, of course. But in general, a positive experience minimizes or eliminates any frustration for the user.
UX can be tricky because it’s largely based on emotion. How does one feel while using your service, or your website feature?
But UX isn’t just a guessing game…
When it comes to UX, a significant factor of a positive experience is website design. If experiences are tied to interactions, it’s no surprise that your website is what offers the biggest opportunity to connect with your users.
A poor design is frustrating and irritating. If users can’t find what they’re looking for almost immediately, they may never return.
On the other hand, an appealing, interactive design anticipates and meets the user’s needs, creating a satisfying overall experience.
It’s also important to note that UX can differ depending on your brand and the services/products you offer. It’s exciting to see good examples of UX – Google or Apple are naturally some of the most well-known – but UX will vary based on your audience and what your mission is.
Over the past few decades, UX has become a process of distinct steps—from research to design to testing. And like all tech, UX will continue to evolve.
At Clearfire, we have also honed our process of incorporating UX into website design and development, adapting as new technologies become available or important trends emerge.
Under the broad term of UX, the concept can can be divided up into four main disciplines:
Experience Strategy (ExS): devising a holistic business strategy, incorporating both the customer’s needs and those of the company.
Interaction Design (IxD): considering how the user interacts with a system, especially regarding interactive elements like buttons, page transitions and animations.
User Research (UR): When you’re trying to design a solution to a problem, research is crucial. Why? When we work based on our own experiences or assumptions, it’s easy to miss what the user experience could be like for other people.
Information Architecture (IA): organizing information and content in a meaningful, accessible way for an optimal user experience.

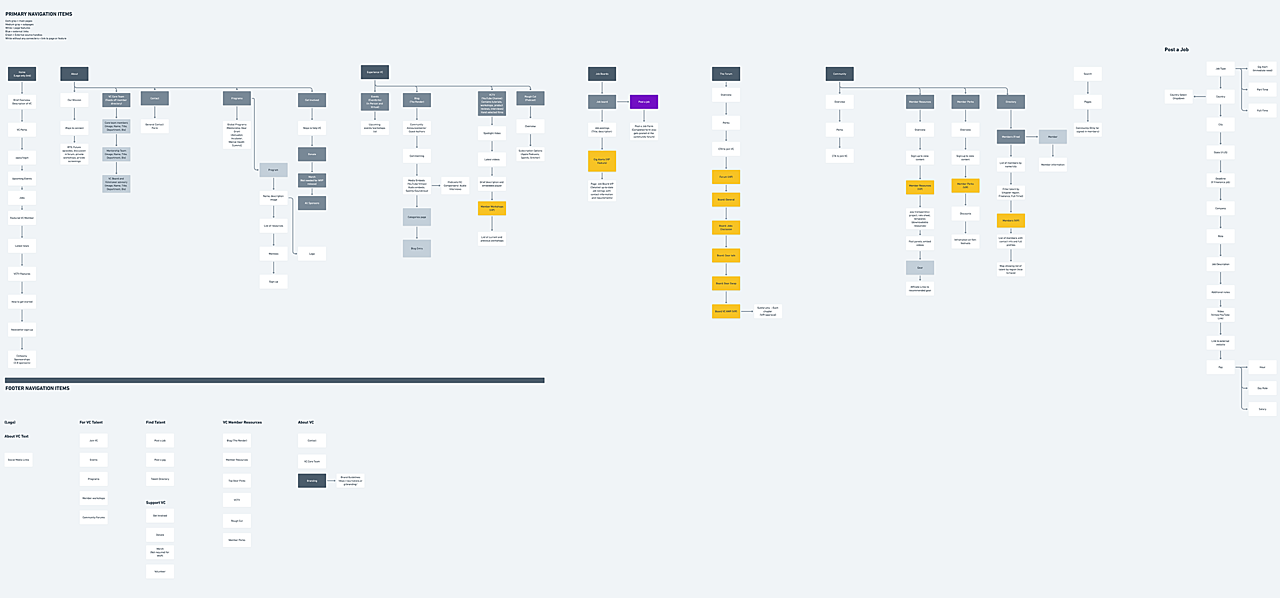
Site maps are an effective tool for organizing all of the pages and sections of your website, making it easier to identify proper navigation and structure.
When Clearfire designs a website with UX at top of mind, we combine research, strategy development and design to create a seamless user experience. In this way, it’s like a bridge from your brand to your ideal customer: setting you up to meet and exceed their expectations.
So before we begin any website project, we know we first need a deeper understanding of your brand and your users. Since UX is completely focused on - you guessed it - the user, one of the first questions we ask is “What is your user’s problem?” Only then can we create our proposed solution and what success metrics look like for the project.
To gain this understanding, we undertake a Discovery Audit, which is a detailed report that ensures we’re approaching the project from a user-first perspective. We consider it a "blueprint" for how we will build or redesign the website as we proceed to next phases of design, development and pre-launch.
Within the Discovery Audit, we include information like:
Who is your brand?
The Problem
Our Solution
Success Metrics
Audiences
Micro-Moments
Scope of Work
Style Guide
Information Architecture

Micro-moments are critical touchpoints within the user's journey that ultimately determine how the journey would end, from visiting the website to completing a task.

Outlining user flows can lead to creating effective pathways and navigation on your website for your users to follow.
Armed with this information, we can effectively prepare for how to build the new site, planning for steps and features like:
Site map
User flow
Wireframes
Mockups
Images
Icons
Colors
It’s also important to note another popular term: User Interface, or UI. While UX and UI go hand-in-hand, they aren’t the same thing. UI refers to the actual interface of a product – for example, the buttons you click when browsing a website. At Clearfire, we are intentional about both UX and UI in our website design process.

An effective UX process will lead to well designed user experiences across desktop, tablet, and mobile devices.
Designing a site with UX and UI as a priority enhances the utility, ease of use and efficiency for your user interaction – which typically translates into increased buyers and loyal fans. (I’m sure we can all remember a time we had such a great experience with a brand that we became repeat customers and shared about our positive experience with friends and family.)
The one catch with UX? It’s an iterative process, changing over time and never completely done. Even after you’ve launched a fantastic new website, eventually you’ll need to undergo research, design and testing all over again.
But that’s not necessarily a bad thing. Why? Because you will continue to refine your audience, learn new things and uncover insights so you can optimize your designs and create an even better user journey!
UX looks different for every company. At Clearfire, we’ve walked dozens of organizations through website redesigns and new builds with a focus on UX and UI, helping to attract new users and accelerate growth opportunities.
Documentation is a crucial part of successful project communication – and even more so when you have a remote team. We know that it’s impossible to deliver a complex project successfully without documenting it from inception through post-launch.
If you’re a developer, chances are you reference documentation, but don't write your own. This article will help you write your own planning documentation.
Ready to partner with a team as interested in your success as you are? Reach out today for a no-pressure consultation.
© Copyright Clearfire, Inc. Springfield, Illinois | Privacy Policy | hello@clearfirestudios.com | (217) 953-0321